Szablon aplikacji
Abyś w pełni mógł cieszyć się kodowaniem w AngularJS, i nie zaprzątał sobie głowy takimi drobnostkami jak HTML czy CSS,
przygotowaliśmy dla Ciebie szablon.
Zadanie dla Ciebie:
- Pobierz szablon
- Rozpakuj i uruchom w przeglądarce
src/index.html- Wystartuj serwer http w katalogu
srcwykorzystując np. pythonowy SimpleHTTPServer- Pytania?
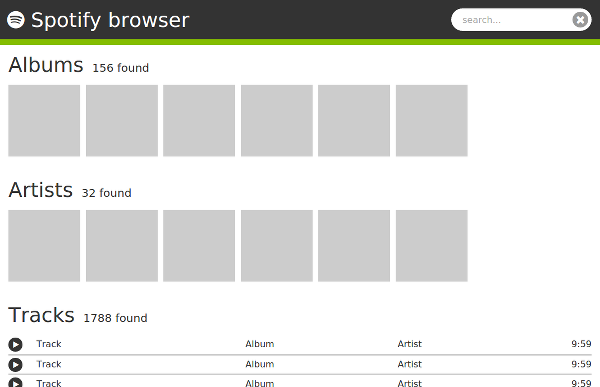
Efekt

Narzędzia
Zalecane
Polecamy skorzystać z poniższych narzędzi, usprawnią one nasze dalsze prace.
Jednak jeśli zainstalowanie któregoś z nich okaże się problematyczne, np. ze względu na system operacyjny, cały kurs można przejść korzystając tylko z podstawowego serwera HTTP, np. pythonowego SimpleHTTPServer.
Aby rozpocząc naszą przygodę z AngularJS na profesjonalnym poziomie będziemy potrzebowali zainstalować:
- NodeJS - nodejs.org
- NPM - npmjs.com
- CoffeeScript - coffeescript.org
- Gulp - gulpjs.com
- Bower - bower.io
NodeJS & NPM
Node.js jest środowiskiem programistycznym zaprojektowanym do tworzenia wysoce skalowalnych aplikacji internetowych, szczególnie serwerów www napisanych w języku JavaScript.
Node.js umożliwia tworzenie aplikacji sterowanych zdarzeniami wykorzystujących asynchroniczny system wejścia-wyjścia.
Dla ubuntu Ubuntu 13.10 i 14.04 sytuacja jest bardzo prosta:
Jeżeli posiadacie starszą wersje Ubuntu sytuacja nieco się komplikuje:
Dla OSX:
Jeżeli posiadacie zainstalowany
Dodatkowo, całkiem niezły spis how-to można znaleźć na githubie node’a
Ubuntu
W starszych wersjach Ubuntu pakiety
NodeJSsą przedawnione. Ich instalacja może spodowdować brak kompatybilności z pozostałymi aplikacjami.
Jeżeli masz szczęście i nie używasz Ubuntu to w pozostałych dystrybucjach sytuacja wygląda znacznie prościej:
Bower
Bower jest managerem pakietów dla aplikacji web’owych. Pomaga zarządzać zależnościami po stronie frontendu aplikacji. Wykorzystamy go później, żeby zainstalować potrzebne nam bootstrap, angular, polymer oraz ich wszystkie zależności.
CoffeeScript
CoffeeScript to język programowania kompilowany do JavaScriptu.
CoffeeScript dodaje lukier składniowy zainspirowany przez Ruby’ego i Pythona aby zwiększyć czytelność kodu.
Język oferuje także bardziej wyrafinowane funkcje, takie jak przetwarzanie tablic i dopasowywanie do wzorców.
Ponieważ CoffeeScript kompiluje się do JavaScriptu, programy mogą być krótsze o około 1/3 bez strat dla szybkości działania.
JavaScript
Jeśli nie jesteś fanem CoffeeScript i wolałbyś przejść cały kurs posługując się samym JavaScript’em, wszystkie fragmenty kodu w instrukcjach są dostępne zarówno w Coffee jak i JavaScripcie.
$http.get('/resource') .then (response) -> $scope.data = response.data .catch (response) -> console.error "couldn't fetch resource: #{response.status}" $http.get('/resource') .then(function(response) { $scope.data = response.data; }) ["catch"](function(response) { console.error("couldn't fetch resource: " + response.status); });
Gulp
Gulp ułatwi Ci życie, zautomatyzuje za Ciebie cały proces budowania, konkatenacji (łączenia tekstu, w tym przypadku - kodu), wersjonowania oraz kompresji naszej aplikacji.
Weryfikacja nareszcie to już koniec :P
Zadanie dla Ciebie:
- Zainstaluj: NodeJS, CoffeeScript, Gulp oraz Bower
- Zweryfikuj poprawność instalacji
- Zapoznaj się z możliwościami poszczególnych pakietów
- Zainstaluj zależności naszej aplikacji wykorzystując
npmibower- Wystartuj serwer http za pomocą
gulp- Jeżeli nigdy nie programowałeś w
CoffeeScriptto jest dobry moment na zapoznanie się ze składnią- Pytania?
