Sformułowanie usługa ma wiele znaczeń w załeźności od kontekstu użycia. Można mieć na myśli usługę HTTP lub na przykład zwykły obiekt, który przechowuje w sobie jakąś logike biznesową.
W świecie AngularJS usługa to zwykły obiekt, który ma za zadanie wykonać jakąś pracę. Niekoniecznie musi to robić
poprzez internet ale może być użyty do wykonania takich operacji np: AJAX.
$http
Nasza aplikacja nadal odbiega od bardziej realistycznych implementacji, nikt we współczesnym świecie nie zapisuje tak dużych danych na sztywno w kodzie JavaScript. Znacznie lepszym rozwiązaniem byłoby pobranie danych bezpośrednio z API Spotify.
W tradycyjnym JavaScipt można użyć zapytania XHR aby pobrać dokument lub odwołać się do zewnętrznej usługi, najprawdopodobniej znasz tę technikę pod kryptonimem AJAX. W AngularJS do takich zadań służą Services (pol. Usługi).
Usługa to nic innego jak mały kawałek kodu, który rozwiązuje powtarzający się problem lub zadanie.
Nas interesuje dokładnie jedna usługa, która nazywa się $http. Jej głównym zadaniem (jak sama nazwa wskazuje) jest obsługa komunikacji HTTP z serwerem, generalnie jest bardzo prosta i przyjemna w użyciu.
Aby skorzystać z usługi $http dodajemy ją jako kolejny argument do naszego kontrolera oraz przy okazji warto wyczyścić tę ogromną listę danych.
Interface $http
$http(config)- wysyła zapytanie XHR zgodnie z podanymi parametrami, między innymi:
method- metoda HTTP, np. ‘GET’, ‘POST’url- adres na jaki ma zostać wysłane zapytanieparams- mapa parametrów GET, które zostaną dodane do adresudata- dane, które mają być wysłane z zapytaniem np. typu POSTheaders- mapa nagłówków, które zostaną umieszczone w zapytaniuFunkcje pomocnicze:
$http.delete(url, [config])
$http.get(url, [config])
$http.head(url, [config])
$http.patch(url, data, [config])
$http.post(url, data, [config])
$http.put(url, data, [config])
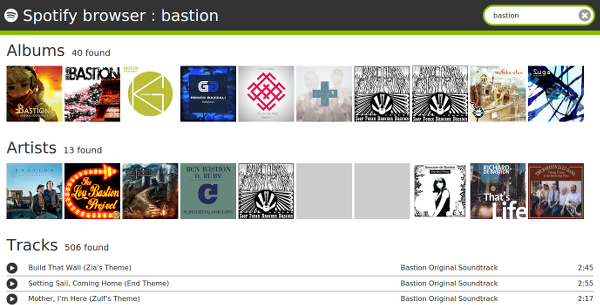
API Spotify - wyszukiwanie
GET https://api.spotify.com/v1/searchParametry
q- szukana fraza
type- lista zasobów, które mają być przeszukane, oddzielonych przecinkami, np.:album,artist,track
limit- liczba rezultatów na jednej stronie
offset- indeks pierwszego rezultatu, w połączeniu z limitem używany do paginacjiPrzykład
GET https://api.spotify.com/v1/search?q=transistor&type=album&limit=1 { "albums" : { "href" : "https://api.spotify.com/v1/search?query=transistor&offset=0&limit=1&type=album", "items" : [ { "id" : "3B0PgLmgaW0gJth55ApWbw", "images" : [ { "height" : 640, "url" : "https://i.scdn.co/image/6776280c479cbd4a09c363e1208e4aa40cb79e93", "width" : 640 }, ... ], "name" : "Transistor Original Soundtrack", "type" : "album", ... } ], "limit" : 1, "next" : "https://api.spotify.com/v1/search?query=transistor&offset=1&limit=1&type=album", "offset" : 0, "previous" : null, "total" : 156 } }
Zadanie dla Ciebie:
- Zaimplementuj w
MainControllerpobieranie wyników wyszukiwania przez usługę$http- Pytania?
Przeciążanie API
Aby uniknąć przeciążania API Spotify, dodaj dyrektywę
ng-model-optionsdo pola wyszukiwania.
Za pomocąng-model-optionsmożna opóźnić zapis do modelu, tak aby nie robić zapytań za każdym wprowadzonym/usuniętym znakiem.
$location
$location jest serwisem parsującym url z adresu przeglądarki, umożliwiającym jego zmianę oraz zarządzającym historią otwartych podstron aplikacji.
Interface $location ważniejsze metody
Getters
$location.absUrl()- pełny adres, np.http://example.com/some/page?ala=ma&kota
$location.host()- nazwa host’a strony, np.example.comGetters/Setters
$location.url([url])- względny adres, np./some/page?ala=ma&kota
$location.path([path])- aktualna ścieżka, np./some/page
$location.search()- zwraca mapę aktualnych parametrów, np.{ala: 'ma', kota: true}
$location.search(key, value)- ustawia podany parametrInne
$location.replace()- jeśli zmienisz url za pomocą jednej z powyższych metod,$locationdoda nowy adres do historii przeglądania dla każdej zmiany. Wywołanie.replace()rozwiązuje ten problem przez zagregowanie wszystkich aktualnych zmian i dodanie jednego nowego punktu w historii.
Zadania dodatkowe:
- Dodaj aktualnie wyszukiwaną frazę do adresu w przeglądarce
- Dodaj czytanie wyszukiwanej frazy z adresu, żeby odświeżenie strony nie czyściło wyszukiwania
Własne usługi
Dlaczego warto używać własnych usług?
- Jesteśmy w stanie podzielić kod na mniejsze logiczne fragmenty
- Taki kod może być użyty wielokrotnie w naszej aplikacji
- Single Responsibility Principle (SRP)
- Dependency injection - usługi można wstrzykiwać do naszych kontrolerów lub innych usług tak jak np:
$httplub$route - Łatwiejsze testowanie - mniejszy kod łatwiej się testuje
Dróg do stworzenia nowej usługi mamy kilka:
constant/value- zapisuje wartośćfactory- obiektem zapisanym w pamięci jest to co usługa zwróciservice- obiektem zapisanym w pamięci będziethisprovider- to tzw usługa konfigurowalna, której możemy przekazać dodatkowe ustawienia na poziomie metodyconfignaszego modułu
Constant i Value
constant i value są wykorzystywane do przechowywania stałych. Różnią się tym, że wartości zapisanych za pomocą constant można użyć w czasie konfiguracji module.config(...). Pozwala to na np. dodanie nagłówka z tokenem autoryzującym zapytania do API przez usługę $http.
Factory
factory ma za zadanie stworzyć wartość/obiekt, który następnie będzie dostępny pod podaną nazwą. Wykorzystywana jest najczęściej, kiedy udostępniana wartość musi być dynamicznie obliczona lub korzysta z innych usług.
Service
Jeżeli jesteś zwolennikiem bardziej obiektowego programowania to service jest dla Ciebie. W tym przypadku przekazujemy konstruktor obiektu, który zostanie wywołany w momencie pierwszego użycia serwisu.
Provider
provider jest najbardziej uniwersalnym sposobem rejestrowania usługi, który dodatkowo umożliwia konfigurowanie naszej usługi podczas inicjalizacji aplikacji.
Podobnie jak w przypadku service, przekazujemy konstruktor obiektu, który musi mieć metodę $get odpowiedzialną za stworzenie usługi, dużo łatwiej będzie to zrozumieć na przykładzie:
Aby skonfigurować naszą usługę wystarczy:
A wywołanie wygląda klasycznie:
Wszystkie usługi to obiekty typu
singleton
Zadanie dla Ciebie:
- Napisz usługę
SpotifyApi, która będzie służyła do komunikacji z bazą muzyki Spotify- Zaimplementuj metodę
SpotifyApi.search(query, types)do przeszukiwania Spotify- Podmień kod wyszukujący dane w
MainControllerwykorzystując usługęSpotifyApi- Pytania?
Struktura
Umieść usługę
SpotifyApiw plikusrc/apis/spotify.js.
Zadanie dodatkowe:
- Przeprowadź refaktoryzację usługi
SpotifyApinaprovidertak aby można było skonfigurować domyślne wartości dla: adresu api i limitu wyników na stronie
Efekt